이미지로 된 로고를 오디세이 스킨 상단 타이틀 옆에 넣어보겠습니다. 블로그 정체성을 나타낼 수 있어 좋고, 이걸 하면 모바일에서도 로고가 보여 좋습니다.
티스토리 오디세이 스킨 로고 넣기 (상단 타이틀 옆에)

안녕하세요 사람사물상황입니다.
원래는 타이틀 상단바 작업은 생각했었어도 로고를 넣을 생각은 없었습니다. 왜냐하면 정체성 보이기는 프로필로 하는 것이 더 효과적일 거라 생각해서 안 하려다가, 우연히 로고를 넣은걸 보았고, 방법을 찾아 해 보니 나쁘지 않은 것 같아서 올려보려 합니다. 무엇보다 전 이게 모바일에서도 적용돼서 보여서 좋은 것 같습니다. 사실 로고를 만드는 건 예전부터 있어서 관련 글이 많은데, 그걸 구체적으로 오디세이 스킨에서는 어딜 빼고 수정해야 할지관련 태그는 여기서 보고 참고하였습니다.
티스토리 오디세이 스킨 로고 수정과 타이틀 폰트 변경
무료 스킨 중에 오디세이를 수정한 스타 큐브 오디세이를 많이들 이용하시는 거 같아요 그래서 제가 이 오디세이를 수정하는 방법을 티스토리 블린이들에게 알려드릴게요 우선 스타큐브 오디
blang-ss.tistory.com
로고 넣는 법은 다음과 같습니다.
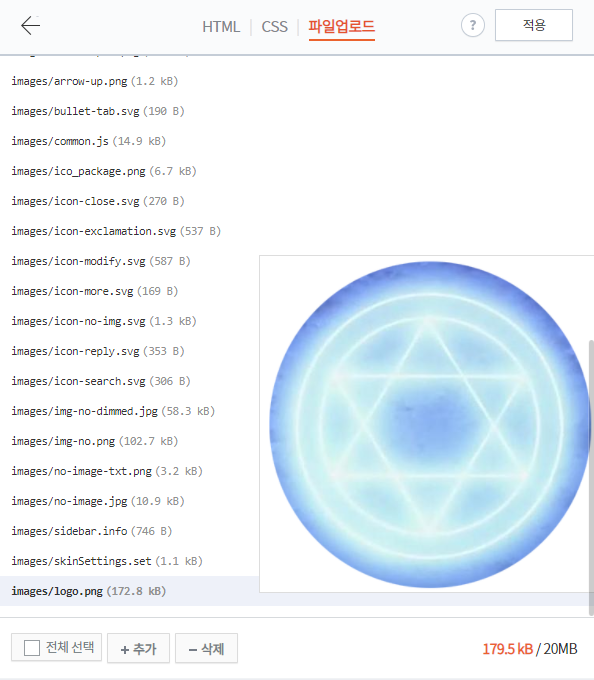
1. 로고 파일을 스킨편집에 업로드한다.
2. html에 생성 태그를 작성한다.
3. css에 셋팅을 수정한다.
1. 로고 파일을 스킨편집에 업로드한다.
자신이 준비해둔 로고파일을 logo.png로 스킨편집-파일업로드에 올립니다.

2. html에 생성 태그를 작성한다.
html 38행즈음
<s_if_var_logoImage>
<img src="" class="img_logo" alt="사람사물상황">
</s_if_var_logoImage>
<s_not_var_logoImage>
사람사물상황
</s_not_var_logoImage>
전부 지우고
<img src="./images/logo.png" class="img_logo" alt="사람사물상황">
 사람사물상황
를 넣어줍니다.해당 태그가 담긴 파일입니다.
3. css에 셋팅을 수정한다.
로고 크기 조절
css 730행즈음
.header .link_logo img {
max-height: 18px;
22px로 변경
로고 폰트 셋팅
css 717행즈음
.header .link_logo {
display: block;
max-width: 220px;
font-size: 18px;
font-weight: 600;
color: #333;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
min-height: 22px;
}
display: flex; 로 변경
이 부분에서 한 가지 말씀드릴 것이. 원문 블로그에서는 없는 코드를 몇 개 넣었습니다. 그 이유는 그냥 하면 로고와 타이틀의 높이가 뭔가 미묘하게 서로 맞지 않더라구요.

이게 이 상태론 고쳐지지가 않더라구요. 그래서 구조상 그럴 거라고 생각하고 이리저리 해보다가 방법을 발견하였습니다. 그래서 로고와 타이틀 사이에 공백 ( )를 삽입하고 display: flex;로 변경한 건데요, 그런데 이 방법이 맞는 건지는 모르겠습니다. 검색해보니 구조를 수직정렬로 바꾸는 거고 문제는 없을 것 같긴 합니다.

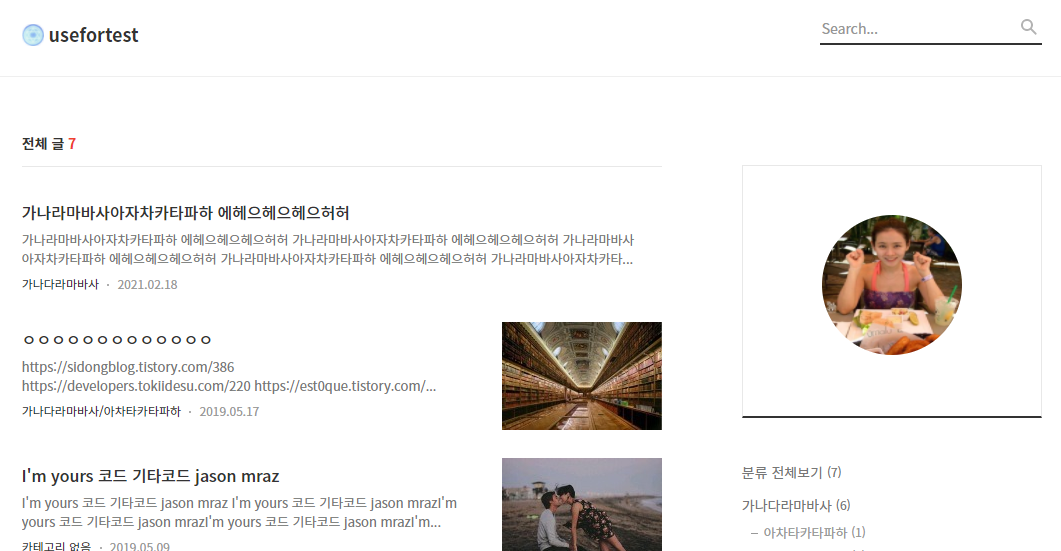
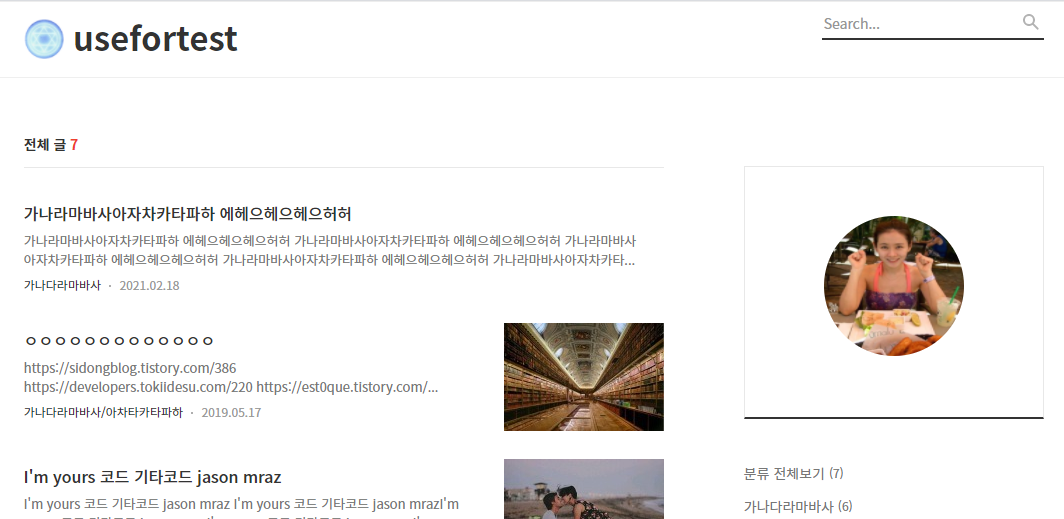
어쨌든 그럼 이렇게 왼쪽 위에 보시면 타이틀 옆에 나란히 파란색 로고가 나오게 됩니다. 이게 오디세이 기본 상태일 때 로고의 사이즈 변화가 가능한 수치가 22px입니다. 타이틀 상단바 높이 변화 없이요. 그래서 그렇게 했는데 나름 느낌 있는 것 같아서 그냥 저는 쓰고 있구요. 모바일에서 보면 특히 이쁩니다. 저는.
만약 이걸 더 크게 보이고 싶다면 타이틀 상단바가 커지기 때문에 그 부분에 대한 수정이 추가로 필요합니다. 그에 따라 비율 맞추려면 타이틀 폰트의 크기도 필요하구요.

이게 그 크게 한 모습인데 다음의 코드를 수정하였습니다.
로고 크기 조절
css 730행즈음
.header .link_logo img {
max-height: 18px;
40px로 변경
로고 폰트 셋팅
css 717행즈음
.header .link_logo {
display: flex;
max-width: 220px;
font-size: 18px;
font-weight: 600;
color: #333;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
min-height: 22px;
}
font-size: 33px;
css 710행즈음
.header .title-logo {
display: flex;
flex-direction: column;
justify-content: center;
margin: 30px 0;
18px로 수정가지고 있는 로고가 다 다르니까, 각자 수정해야 할 것도 다를 것 같아서 , 크게 만드는 것도 한 번 해봤습니다.
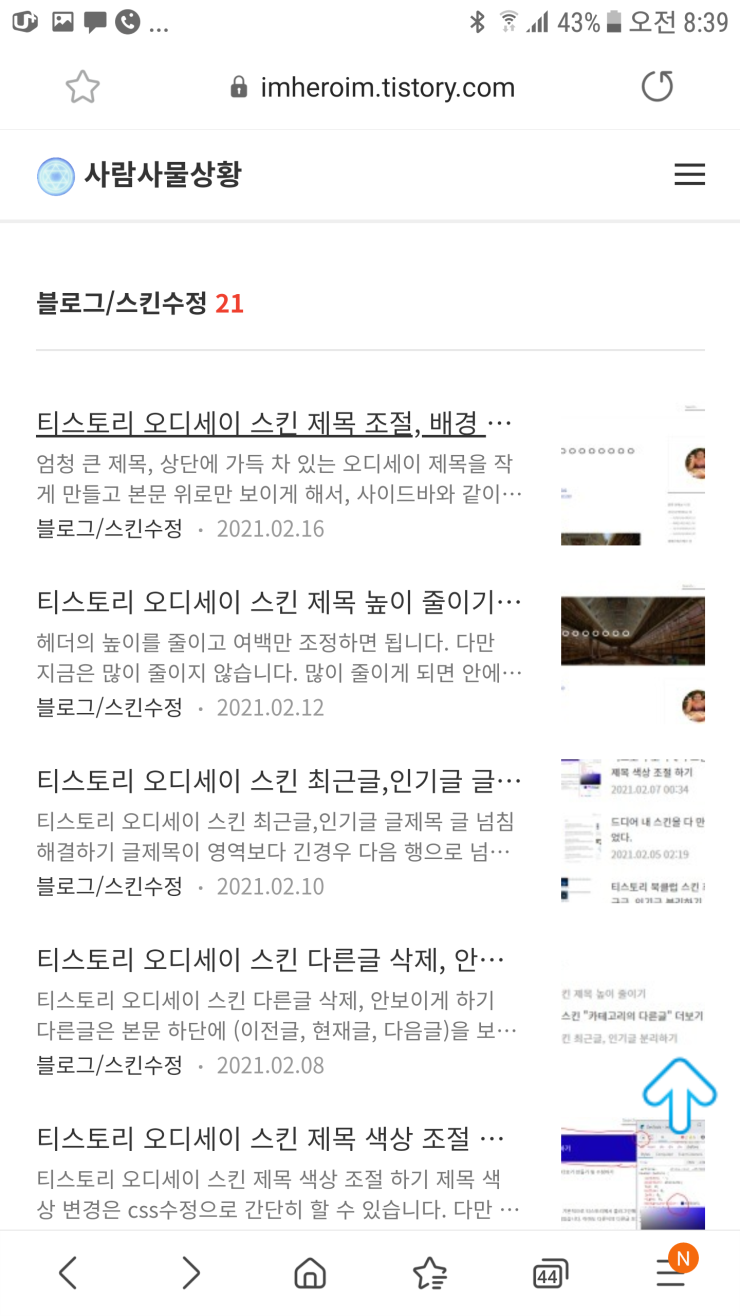
저는 상단바 작업을 따로 하고 싶었어서 생각 안 하고 있었는데, 그것두 공부해야 할 것 같아서 얼마나 걸릴지 모르고 그래서 저같이 일단 로고를 간단히 넣으실 뿐들에겐 도움이 될 것 같습니다. 모바일 적용된 사진 보여드리고 마칠께요.

티스토리 오디세이 스킨 로고 넣기 (상단 타이틀 옆에)
끝.
'블로그 > 스킨수정' 카테고리의 다른 글
| 티스토리 오디세이 스킨 댓글 개수 표시하기 (글목록,최근글,인기글) (0) | 2021.03.08 |
|---|---|
| 티스토리 오디세이 스킨 '상단 메뉴바' 만들기(2단도) (4) | 2021.03.06 |
| 티스토리 북클럽 스킨 최근글,인기글 분리하기 (완벽히...) (5) | 2021.03.04 |
| 티스토리 오디세이 스킨 썸네일 왼쪽으로 옮기기 (글목록) (7) | 2021.02.28 |
| 티스토리 오디세이 스킨 제목 조절, 배경 삭제, 헤더에서 본문 위로 옮기기 (4) | 2021.02.16 |
| 티스토리 오디세이 스킨 제목 높이 줄이기 (간단하게) (1) | 2021.02.12 |
| 티스토리 오디세이 스킨 최근글,인기글 글제목 글 넘침 해결하기 (1) | 2021.02.10 |
| 티스토리 오디세이 스킨 다른글 삭제, 안보이게 하기 (2) | 2021.02.08 |
 사람사물상황
사람사물상황
