티스토리 오디세이 스킨 본문 제목 크기 줄이기
안녕하세요 사람사물상황 입니다.
오딧세이 스킨의 특징인 본문의 제목영역에 미리보기 이미지를 크게 표현하여 부각 시키는 것을 좀 줄여보고자 합니다.
원래 의도는 이런거 다없애고 평범하게 , 헤더의 제목을 없애고 본문위로 올리는 것이였는데 그건 제가 아직 할줄 몰라서 임시로 이렇게 만들었습니다.
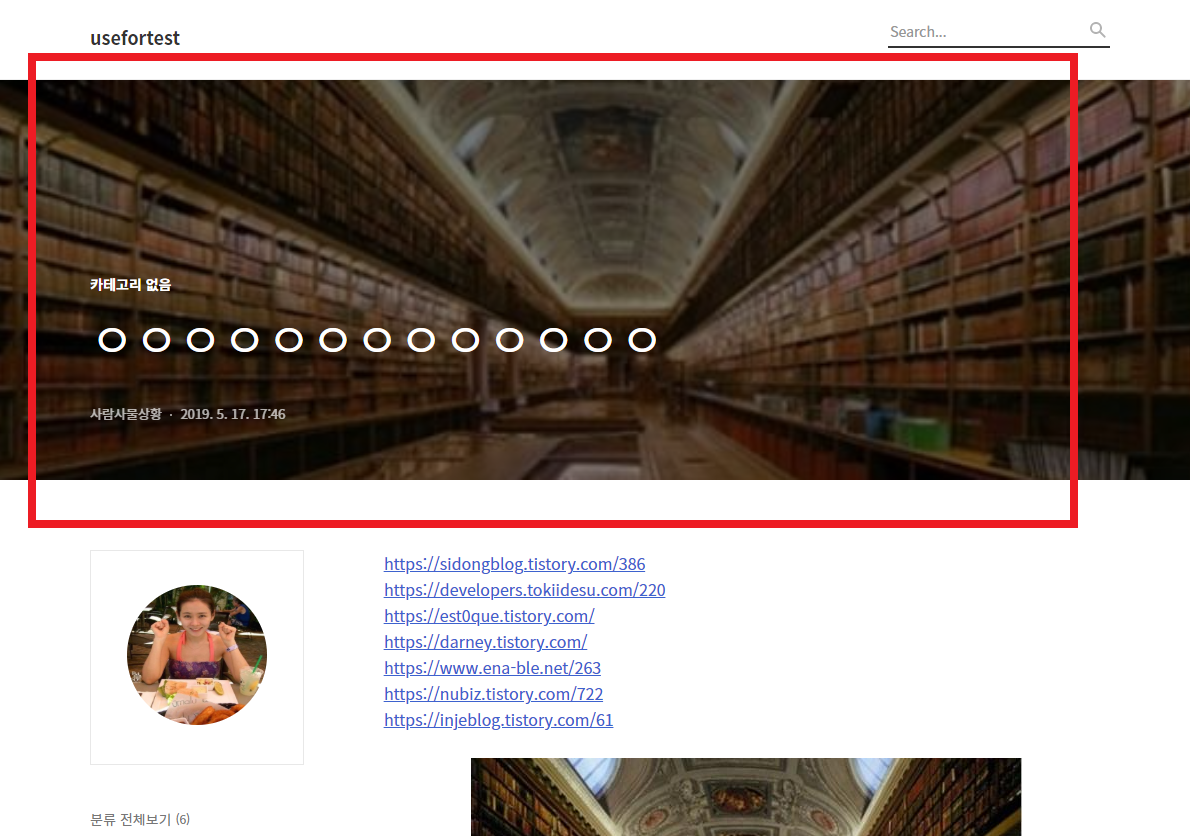
아래의 커다란 제목을 작게 수정할겁니다.

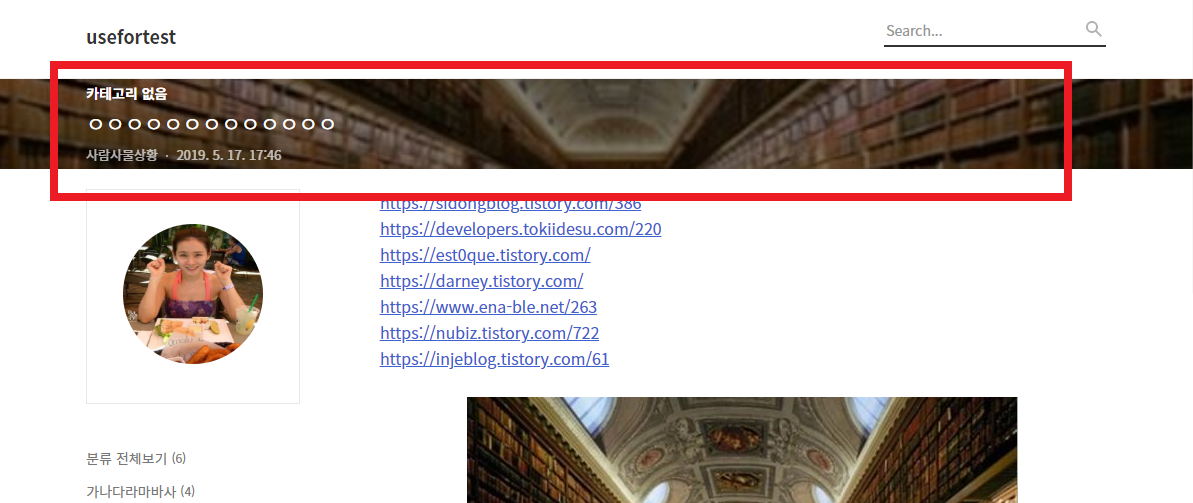
크게는 제목인 헤더의 크기를 줄이고 줄인만큼 본문을 끌어올리고 그에따른 제목의 글자 크기및 간격을 조정하는건데요. 일단 다 수정하고 나면 이렇게 보입니다.

이게 헤더를 줄이면 제목 글자들이 안보여요. 헤더가 워낙 커서 그래서 글자를 볼수가 없어서 헤더를 줄인만큼 글자를 못줄이고 , 글자를 먼저 줄이고 헤더를 줄이는 방식으로 거꾸로 가야하는데요. 어쨋든 불편하니까 일단 제가 한대로 바꿔보고 밑에 적어논 사항들에서 세부적으로 원하시는대로 맞게끔 바꾸는게 좋아보입니다. 무슨 말인지 모르시면 해보면 아실꺼에욤.
뭘 수정해놓았는지 적어 놓겠습니다.
상단 제목 크기 조절
1. 제목 글씨 크기 조절
css 2776 행에서
.article-header .title-article {
display: block;
width: 100%;
max-width: 760px;
margin: 0 0 33px 0;
font-size: 48px;
font-weight: 400;
line-height: 1.4;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal;
word-break: keep-all;
}
font-size: 21px; 로 변경
2 . 여기서 제목과 작성자 사이 공간 줄임
margin: 0 0 11px 0; 로 변경
3. 여기서 글자 간격 줄임
line-height: 1; 로 변경
4. 헤더 아래 작성자밑 공간 줄임, 글자위치를 조정,
css 2756행에서
헤더안의 글자 밑 공간을 줄여서 헤더안의 글자위치를 움직임
.article-header .box-meta {
position: absolute;
bottom: 56px;
width: 100%;
max-width: 780px;
z-index: 2;
bottom: 4px; 로 변경
5. 헤더 크기 수직 조절
css 2729 행에서
.article-header {
position: absolute;
top: 0;
left: 50%;
width: 100vw;
height: 400px;
margin-left: -50vw;
padding: 0 20px;
background-size: cover;
background-position: 50% 50%;
height: 90px; 로 변경
6 헤더와 본문 간격을 본문 위 여백을 줄여서 움직임
css 466 행에서
#tt-body-page .main {
padding-top: 470px;
padding-top: 110px; 로 변경
그래서 스킨의 의도대로 미리보기를 남기면서, 제 입맛에도 맞게 사이즈를 줄였는데, 어쩌면 그냥 이미지를 없애는게 깔끔해 보일것 같습니다.
이미지를 없애는건 다음에 해볼께요.
그럼 20000
'블로그 > 스킨수정' 카테고리의 다른 글
| 티스토리 북클럽 스킨 프로필 만들기 (7) | 2020.12.14 |
|---|---|
| 티스토리 오디세이 스킨 최근글과 인기글 분리하기 (2) | 2020.12.12 |
| 티스토리 오디세이 스킨 화살표 만들기 , top버튼, 맨위로 가는 버튼 (1) | 2020.12.10 |
| 티스토리 오디세이 스킨 제목에 수정,삭제 넣기 (1) | 2020.12.08 |
| 티스토리 오디세이 스킨 사이드바 크기 변경하기 (본문 크기 조정으로) (11) | 2020.10.25 |
| 티스토리 오디세이 스킨 프로필 하단 줄 없애기 (2) | 2020.10.23 |
| 티스토리 오디세이 스킨 텍스트 줄넘침 현상 수정하기 (0) | 2020.10.21 |
| 티스토리 오디세이 Odyssey 스킨 사이드바 좌측으로 변경 (1) | 2020.10.19 |
 사람사물상황
사람사물상황
