티스토리 북클럽 스킨 프로필 만들기

안녕하세요 사람사물상황입니다.
1. 서론
원래는 오디세이 스킨을 완성형으로 만들어가고 있었는데, 마지막 한가지 카테고리 다른글 보기가 적용이 안되더라구요. 오디세이만 그런거 같은데, 이리저리 알아보고 문의 해봤는데 답을 알 수 없었습니다. 그래서 어쩔수 없이 북클럽 스킨으로 다시 수정을 시작하려합니다. 북클럽도 오디세이와 거의 비슷하고 하니 괜찮긴 한데, 아쉽네요
어쨋든 서론은 이만하고, 이번엔 북클럽 스킨의 프로필을 만들어 보겠습니다. 북클럽의 스킨 간판 같은 홈프로모션이란것에 이미지를 넣고, 그 이미지로 프로필을 만듭니다. 시작하기 전에 이 정보는 다른 블로그에서 올리신걸 따라해봤습니다. 저는 그냥 스킨 수정을 할겸 과정들을 담아놓는것뿐, 먼저 만들어 주신분에게 감사합니다. 원래 이런 글을 쓰기전에는 먼저 허락을 받고 쓰는데, 거기에 댓글을 쓸려고 하는데 로그인이 안되더군요. 왜 안되는지는 모르겠지만. 여기서 감사의 말을 드립니다. 쨋든 ㄳㄳ
출처
북클럽 스킨에서 프로필 영역 만들기!
안녕하세요! Muko 입니다. 이번 시간에는 티스토리 북클럽 스킨에서 프로모션 영역을 이용해서 프로필 영역을 만들어 보려고 합니다. 제가 작업한 내용의 전과 후의 사진을 비교하면 다음과 같습
dev-muko.com
2. 본론
프로필 만들기 과정은 다음과 같습니다.
1. 북클럽 스킨편집 - 홈프로모션 1번에 프로필 사진을 올린다.
2. html에 홈프로모션 1번을 삭제한다.
html에 홈프로모션 사진을 사이드바 프로필로 쓰는 태그를 삽입한다.
3. css에 프로필 디자인 태그를 넣는다.
css에 프로필 모바일 디자인 태그를 넣는다. 입니다.
1. 북클럽 스킨편집 - 홈프로모션 1번에 프로필 사진을 올린다.
이곳에 사진을 넣어줍니다. 주의할 점은 사진의 정가운데 부분이 프로필로 표현된다 합니다.
그리고 적용을 누르고요.

일단 이렇게 표시되는 것이 였군요, 처음 해봤습니다.

2. html에 홈프로모션 1번을 삭제한다.
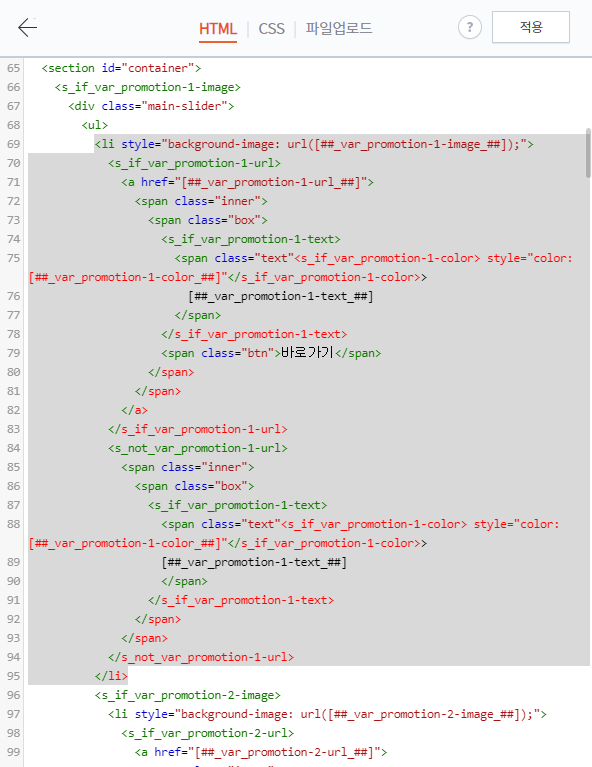
69행 즈음 html에 다음과 같은 부분에 태그를 삭제하여 홈 프로모션 1을 삭제합니다.
promotion-1-image 을 찾기를 해서 가도 되고요. 적용을 누릅니다.

html에 홈프로모션 사진을 사이드바 프로필로 쓰는 태그를 삽입한다.
599행즈음 또는 sidebar-1을 검색하여 다음과 같은 부분에 넣어준다. 그리고 적용을 누릅니다.

태그는 텍스트 파일로 첨부하였습니다.
3. css에 프로필 디자인 태그를 넣는다.
361행즈음 또는 #aside를 검색하여 다음과 같이 넣어준다. 그리고 적용을 누릅니다.

태그는 텍스트 파일로 첨부하였습니다.
css에 프로필 모바일 디자인 태그를 넣는다. 입니다.
2406행 즈음 또는 @media screen and (max-width:767px) { 를 검색하여 그 밑에 다음과 같이 넣어줍니다. 그리고 적용을 누릅니다.

태그는 텍스트 파일로 첨부 하였습니다.
그러면 완성된 프로필의 모습입니다.

프로필이 조금 큰 거 같기도 한데, 일단 좋네요. 드디어 프로필을 표현 할 수 있게 되었습니다.
그럼 20000
'블로그 > 스킨수정' 카테고리의 다른 글
| 티스토리 북클럽 스킨 화살표 만들기 , top버튼, 맨위로 가는 버튼 (1) | 2020.12.24 |
|---|---|
| 티스토리 북클럽 스킨 썸네일 크기 변경하기 (2) | 2020.12.22 |
| 티스토리 북클럽 스킨 사이드바 좌로 옮기기 (0) | 2020.12.20 |
| 티스토리 북클럽 스킨 사이드바 카테고리 보이기 (1) | 2020.12.18 |
| 티스토리 오디세이 스킨 최근글과 인기글 분리하기 (2) | 2020.12.12 |
| 티스토리 오디세이 스킨 화살표 만들기 , top버튼, 맨위로 가는 버튼 (1) | 2020.12.10 |
| 티스토리 오디세이 스킨 제목에 수정,삭제 넣기 (1) | 2020.12.08 |
| 티스토리 오디세이 스킨 본문 제목 크기 줄이기 (9) | 2020.12.06 |
 사람사물상황
사람사물상황
